IE9 RC では IE9 β と比べていくつかの変更点があります。
探せばもっとたくさんの変更点があるでしょうが詳細はリリースノートを見ていただくとして、ここでは最もわかりやすい変更点のいくつかを紹介します。
- メニューバーが常に表示できるようになった
- タブデザインの変更
- アドレスバーでの検索方法が微妙に仕様変更
- お気に入りセンターのデザインの変更
- レンダリング速度、UIの反応速度の向上
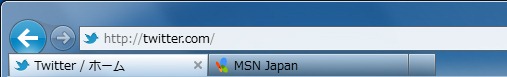
- タブをアドレスバーの下の段へ分離できるようになった
メニューバーを常に表示させる方法
ウィンドウ右上のホーム、お気に入り、ツールのボタンのあたりで右クリック、表示されたメニューからメニューバーにチェックを入れてください。
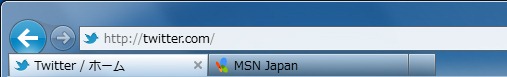
タブのデザインの変更

ベータのタブと比べて角が尖ったデザインになっています。
その他余計なスペースも減ってさらにブラウザ上部がコンパクトにまとめられています。
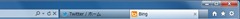
アドレスバーでの検索方法が微妙に仕様変更
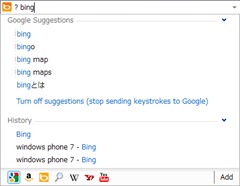
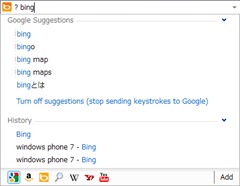
アドレスバー内部の虫眼鏡のアイコンをクリックすると検索モードに切り替わり『bing』のようなアルファベットの検索ワードを入れてもURLと認識することなく検索候補が反映されます。

その際にアドレスバーの検索語句の左には『?』が追加されています。
この『?』を手入力しても検索モードに切り替わります。
『? bing』(?_半角スペース_検索語句)と入力して検索します。
ちなみにこの『?』をつけて検索する機能は Mac 版 Internet Explorer 5 に搭載されていたものと同じです。
もちろん今まで通り直接アドレスバーをクリックして検索語句を入力することも可能です。
お気に入りセンターのデザイン変更

相変わらず、お気に入りセンターを常に表示させるとブラウザの左側に固定されます。
IE7、IE8 でお気に入りリンクへマウスオーバーした際に右側に出ていた『→』アイコンはRC版で復活しています。
同じく、各フィードの更新アイコンも表示されています。
レンダリング速度、UIの反応速度の向上
RC版ではより新しいレンダリングエンジンをベースとしているようです。
その他、IE9 モードではうまく表示できなかったページ(特に Javascript 絡み)は改善され多くのページで問題なく表示できるようになっています。
タブをアドレスバーの下の段へ分離できるようになった
ベータ版ではアドレスバーの横に配置されていたタブは下の段へ分離できるようになっています。
ウィンドウ右上のホーム、お気に入り、ツールのボタンのあたりで右クリック、表示されたメニューから『別の行にタブを表示』にチェックを入れてください。

RC版の公開は2月10日ごろではないかと言われています。
RC版は2月10日(日本では2月11日)に公開されました。